OfficeUS
This course will partner with the seminar, Corporate Avant Garde (A6453)
to take the same construct as our object: an architecture office installed at the US Pavilion of the Venice Biennale this summer, OfficeUS.
This office will present a prototype for a new way of practicing architecture in terms of the design of the office environment, its programming, and the methodology and infrastructure for collaboration and design. We will restrict ourselves to technologies available to us right now that we aren't taking advantage of. The prototype will be inhabited by working architects over the course of the 6 month biennale, stress testing the ideas we will put forth not only in public, but admist the highest biannual concentration of architects.
Platform
Our approach will be reflexive, we will produce both a responsive physical environment in which these architects will practice, and simultaneously provide and test new tools they will use inside this environment to create similar forms of responsive architecture around the world. That is, we will produce the platform for a new architecture practice.
Our contribution will be to design, build and test the platform for OfficeUS.
For example, the iPhone constitutes a platform, consisting of:

Hardware, computation, sensors, displays, etc.

Operating System

Interface and design standards

Application Programming Interface (API) and
Integrated Development Environment (IDE)
Marketplace
The Stakes
These are the platform wars you know.
A much less well-known war us being waged that will have much greater architectural consequences.
Rather than joining a side, we're assembling an army of architects, urban designers, planners, preservationists, developers, historians and curators to join us and some technologists to design and build our own architecture plaform and test it in Venice.
Session A – Hardware and API
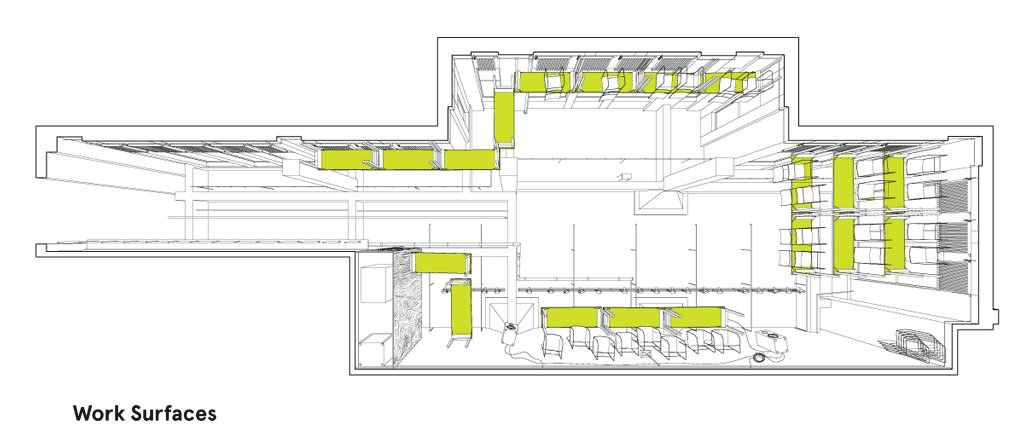
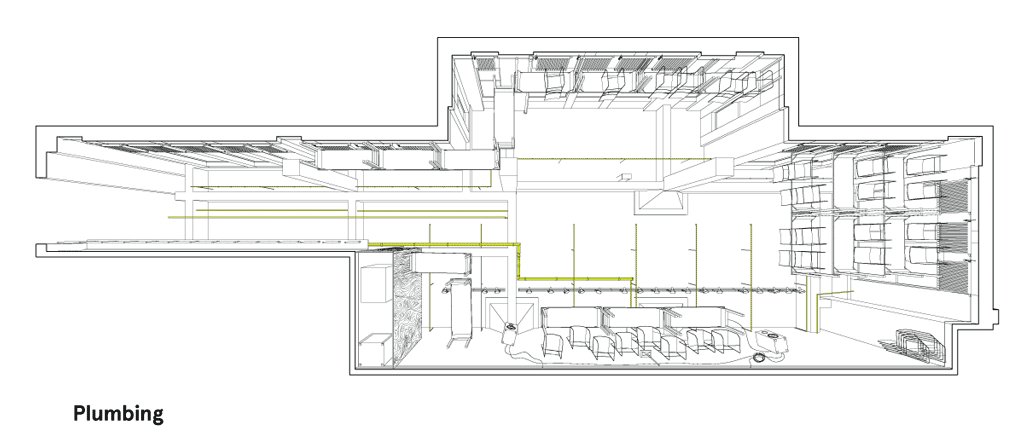
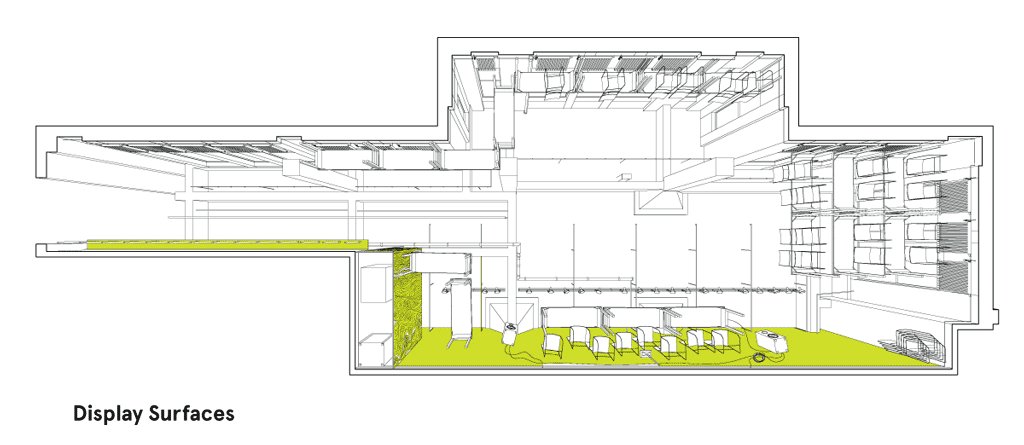
OfficeUS will assume a wide programmatic spectrum

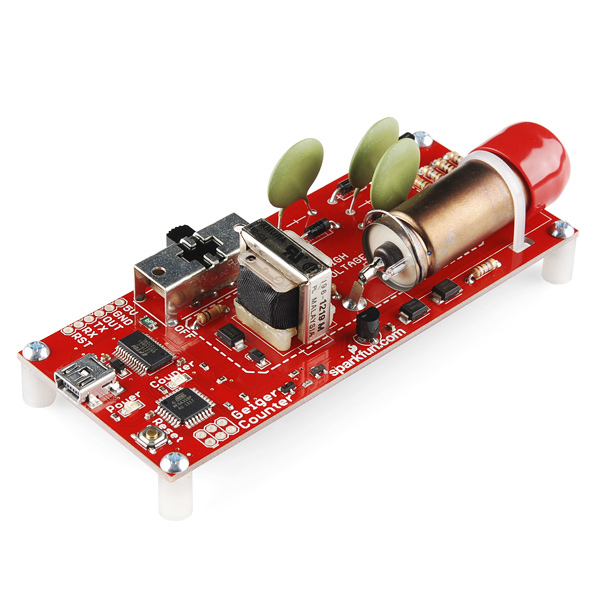
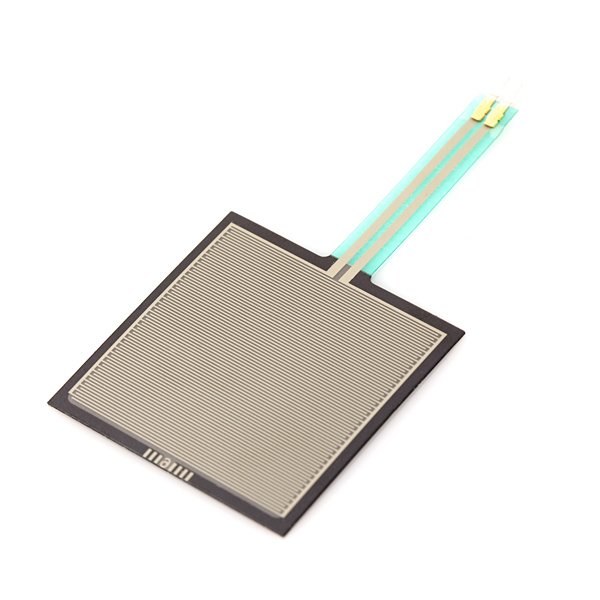
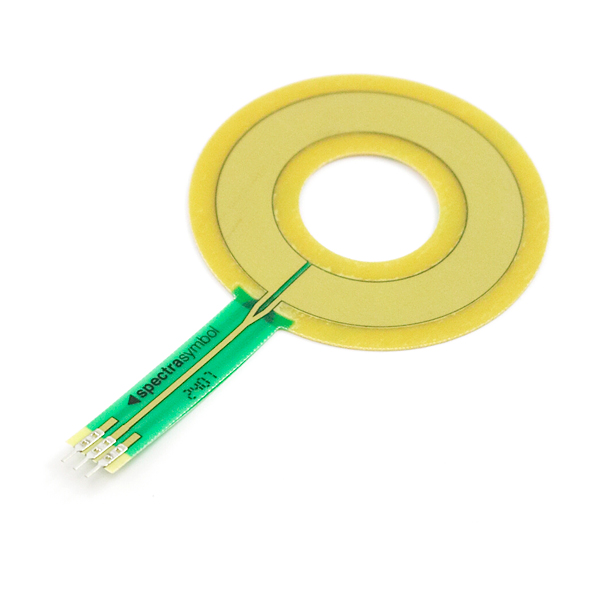
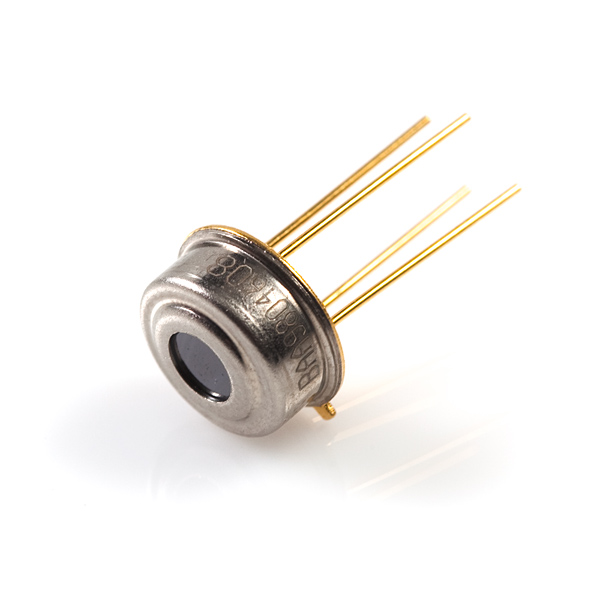
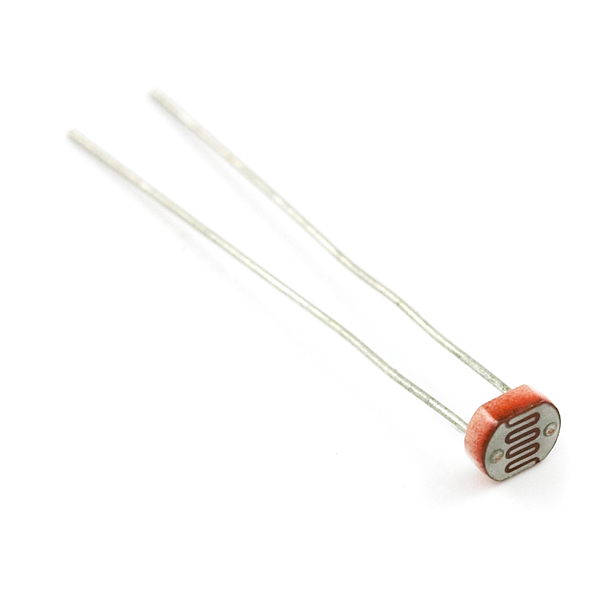
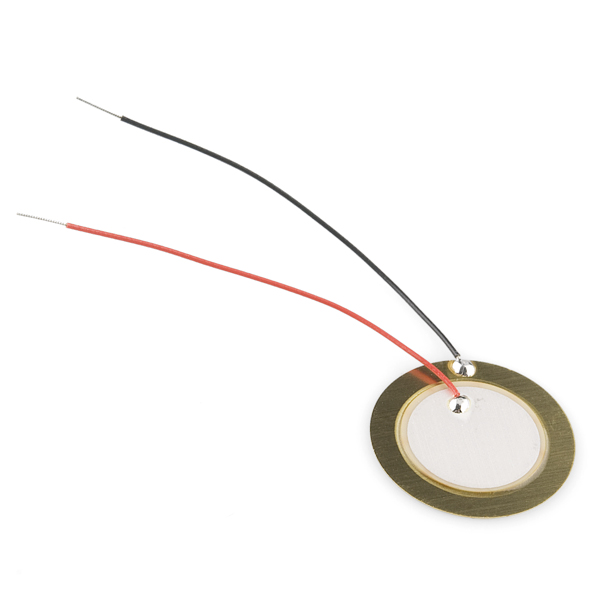
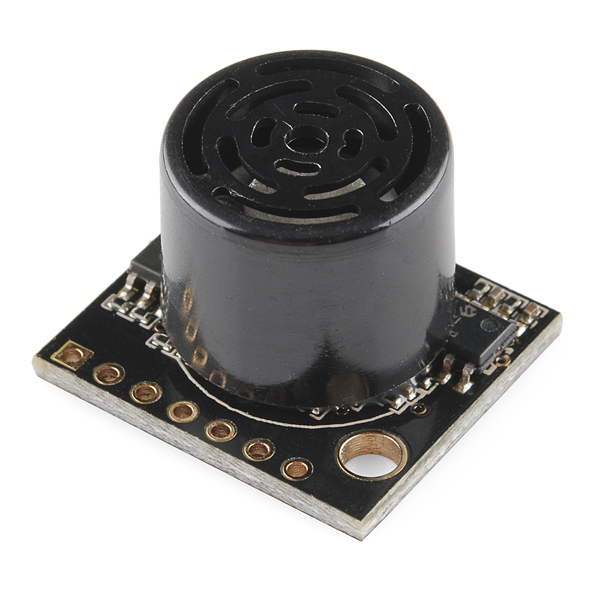
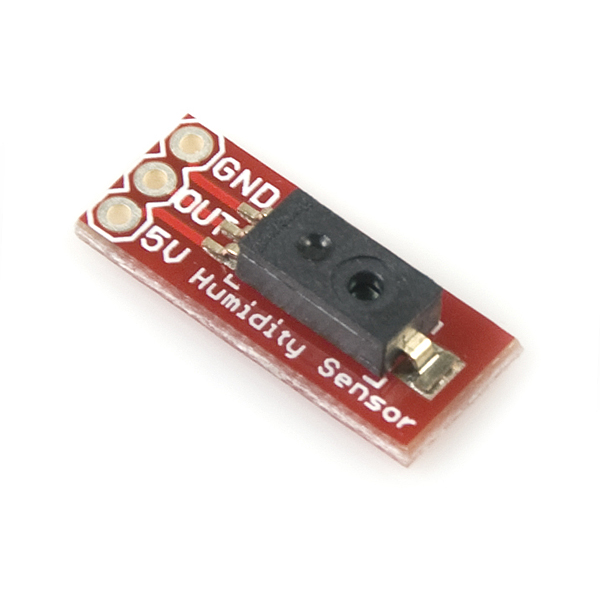
supported by a constellation of objects
embedded with a diverse array of sensors
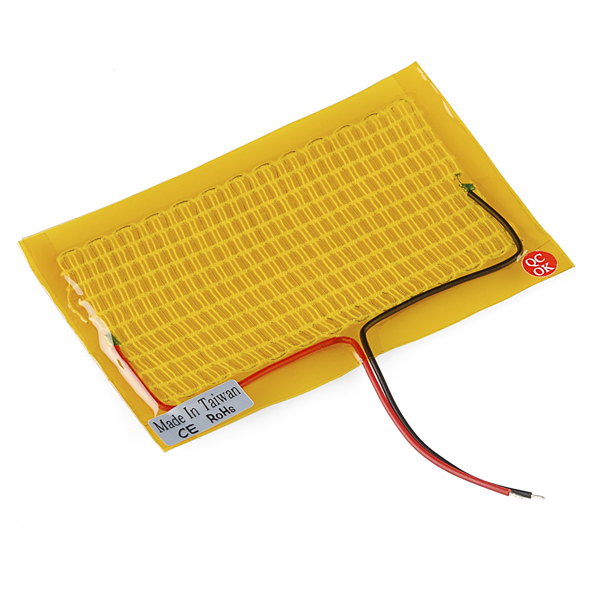
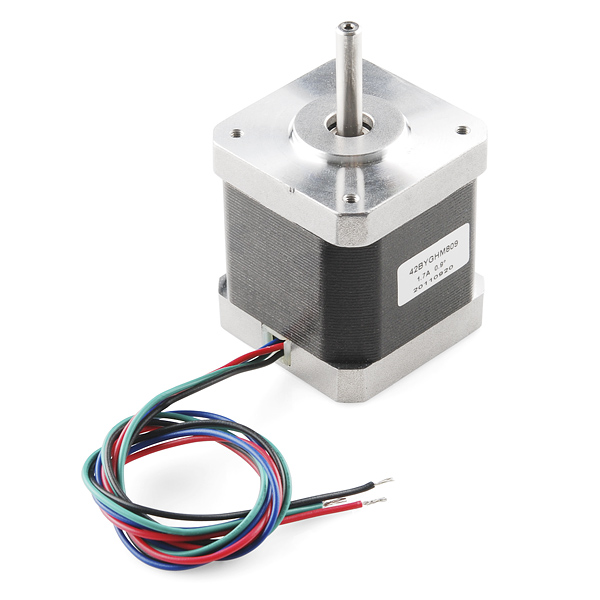
animated by actuators and hypermaterials
controlled by cheap and easy to use technology
streaming information to a cloud

to store values and perform complex analysis
using only easy to learn web languages

looking something like this.
$("livingroom").bind("motion", function() {
$(this).find("lights").brightness("75%").dimAfter("120s");
});
This hardware and API will be applied to OfficeUS, to create an orchestrated environment for the production of architecture.

Test/Review A – Hack

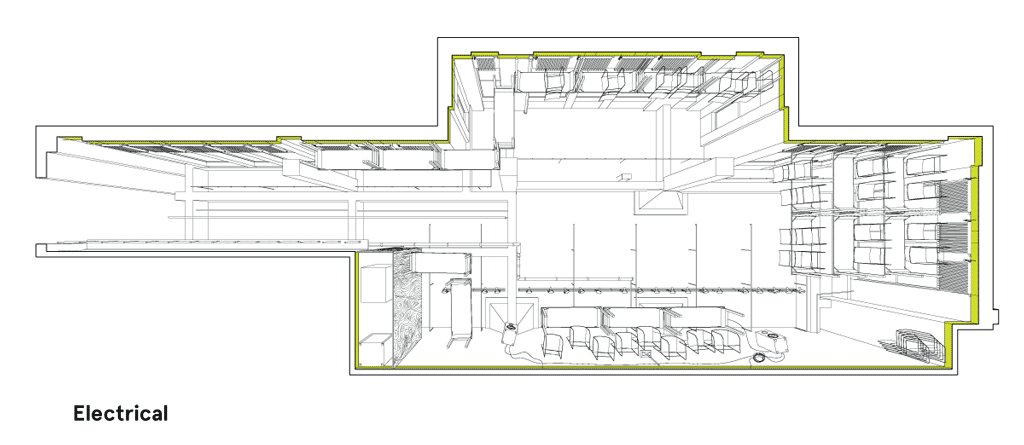
We will install our hardware at Studio-X NYC as a test environment.
As our final review, we will invite creative technologists to hack our hardware and API.
Session B – Operating System and Programs/Apps
We will then distribute our hardware catalog around the Studio-X Global Network

and build an Architecture Operating System (aOS) accessible through the web

allowing us to build programs/apps for each site

and programs/apps to connect the network into a continuous global interior.

Test/Review B – Demo Event
As our final review, we will stage linked events at Studio-X NYC and Studio-X Rio to discuss architecture online using our creations.
OfficeUs
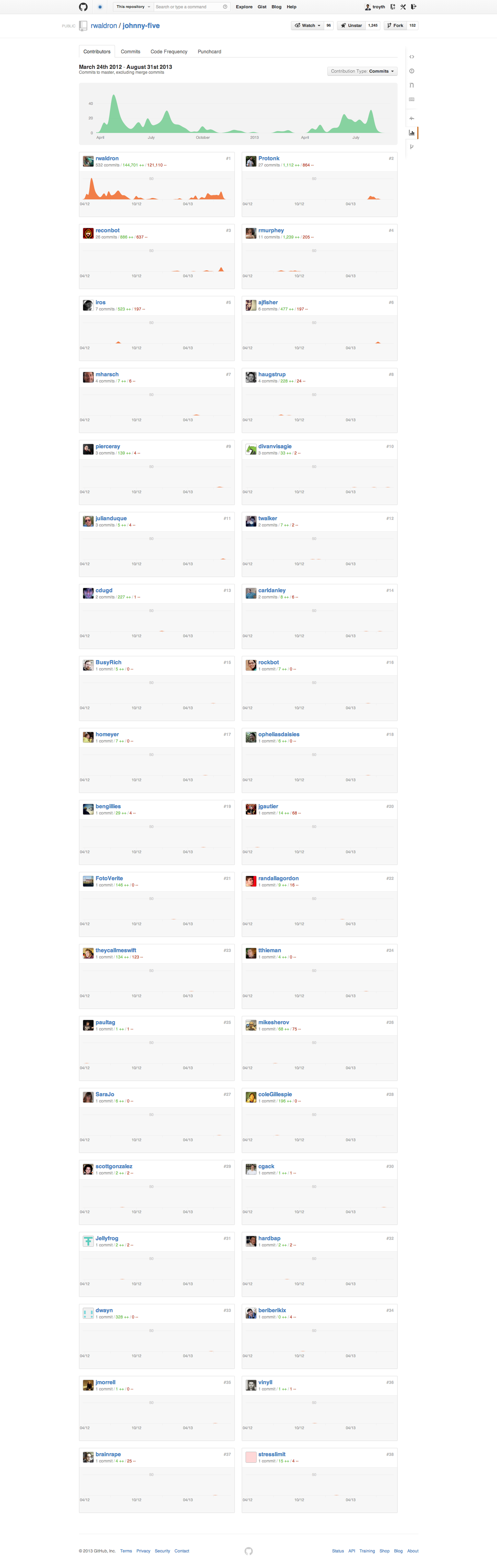
To create OfficeUS we will work as an office ourselves, using an open source workflow based on Github.

With 4.1M users, Github has fueled the open source explosion since it launched in 2008.
Github allows many people to collaborate, structuring the way they contribute.